7. objekt Image
7.2 bildwechsel
Eine einfache anwendung von Javascript ist der sog.
bildwechsel, d.h. in einer angezeigten seite wird durch eine aktion
eine grafik ausgetauscht.
beispiel 7a - bildwechsel
Das beispiel zeigt drei möglichkeiten:
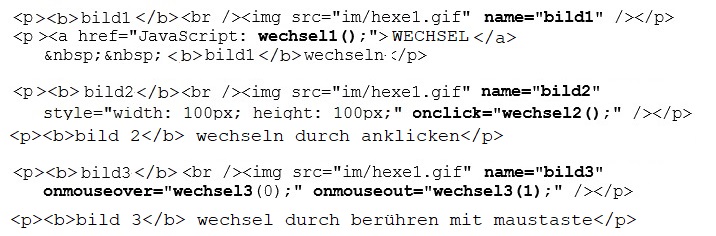
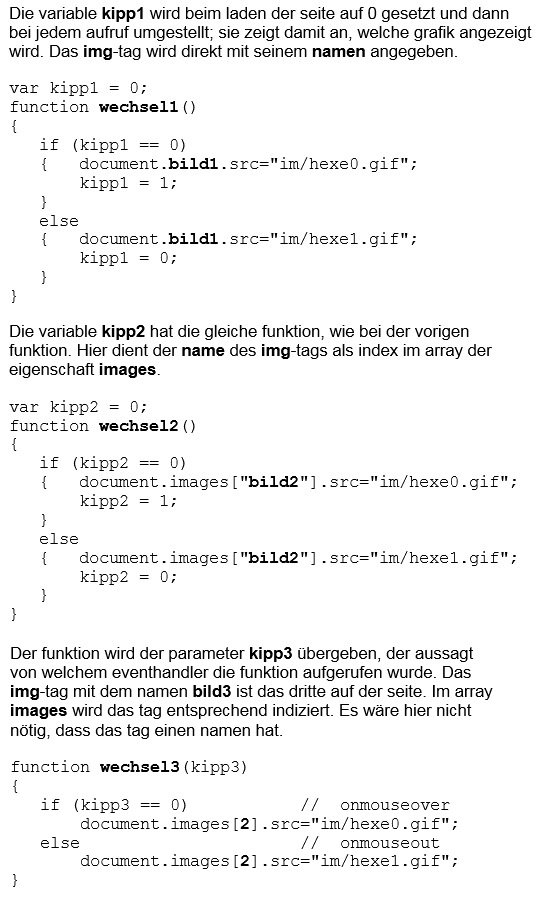
- Mit einem link wird die funktion wechsel1 aufgerufen, die den
bildwechsel durchführt.
- Durch anklicken der grafik wird der eventhandler onclick
ausgelöst, der die funktion wechsel2 aufruft.
- Wenn der mauszeiger über die grafik geführt wird, bzw. die grafik
wieder verläßt, wird der eventhandler onmouseover bzw.
onmouseout ausgelöst. In beiden fällen wird die funktion
wechsel3 aufgerufen. Ein parameter teilt der funktion mit,
welcher eventhandler aktiv war.
Auf der seite gibt es drei img-tags, d.h. es gibt drei
instanzen des objekt-typs Image. Die grafiken müssen nicht alle die gleiche
größe haben. Die angabe von breite und höhe wie bei der zweiten vereinbarung
ist nicht nötig, aber wenn vorhanden sollte sie zur größe der grafik passen,
weil sonst ggf. eine grafik verzerrt angezeigt wird. Die funktionen zeigen
die drei möglichkeiten, die objekte mit den grafiken anzusprechen. Der
wechsel der grafiken erfolgt dadurch, dass der eigenschaft src des
img-tags jeweils eine andere grafik zugewiesen wird.
funktionen
bild 1

WECHSEL
bild 1 wechseln
bild 2

bild 2 wechseln durch anclicken
bild 3

bild 3 wechseln durch berühren mit mauszeiger
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser und eigentümer der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.